Illustration, Motion Graphics, Visual Design
Sort It Out: Becoming a Waste Whiz
How might playing a game help people form eco-friendly behaviors?
From uneaten pizza to old t-shirts, we tend to throw away a lot. The good news is, we can try to do something about it by recycling plastics, composting as much as we can, and sending as little as possible to the landfill. To help visitors at The Tech Interactive learn these eco-friendly behaviors while also having fun, the Exhibits team created Sort It Out, a game where players sort trash into three categories: recycle, compost, and landfill. By swiping common household items into their correct categories, everyone can learn through error and repetition how to properly identify and dispose of their waste.
The Task
I was tasked with constructing a quirky visual style for Sort It Out by supplementing the game with eye-catching illustrations and motion graphics. I closely collaborated with software engineer Dylan, handing off assets, providing specs, and giving feedback.
The outcome
In creating the motion graphics for Sort It Out, a web app, I not only learned how to convert After Effects files into Lottie animations, but also picked up the basics of character design; I certainly had the most fun concepting and animating the animals that serve as mascots for the three categories. As of May 2021, Sort It Out has been running on the Solve for Earth gallery floor in beta mode—we hope to survey visitors over the next couple months to discover areas for improvement.
On desktop, hit F to run the prototype in full screen!
How might we transform a waste-sorting game into a delightful digital experience?
We’re very envious of our neighboring institutions: the Monterey Bay Aquarium and Happy Hollow Zoo; they’ve got, respectively, otters and red pandas that bestow them an adorable appeal The Tech simply does not have—yet. So I seized Sort It Out as the perfect opportunity to introduce some cute characters into The Tech Interactive.
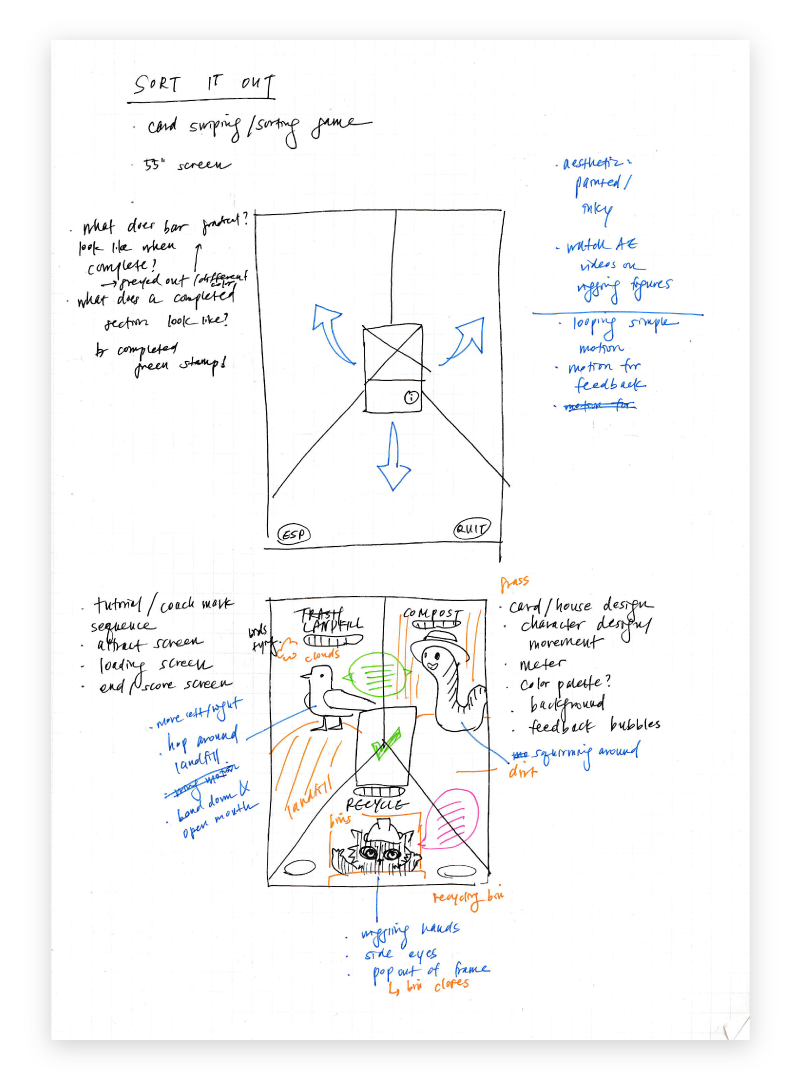
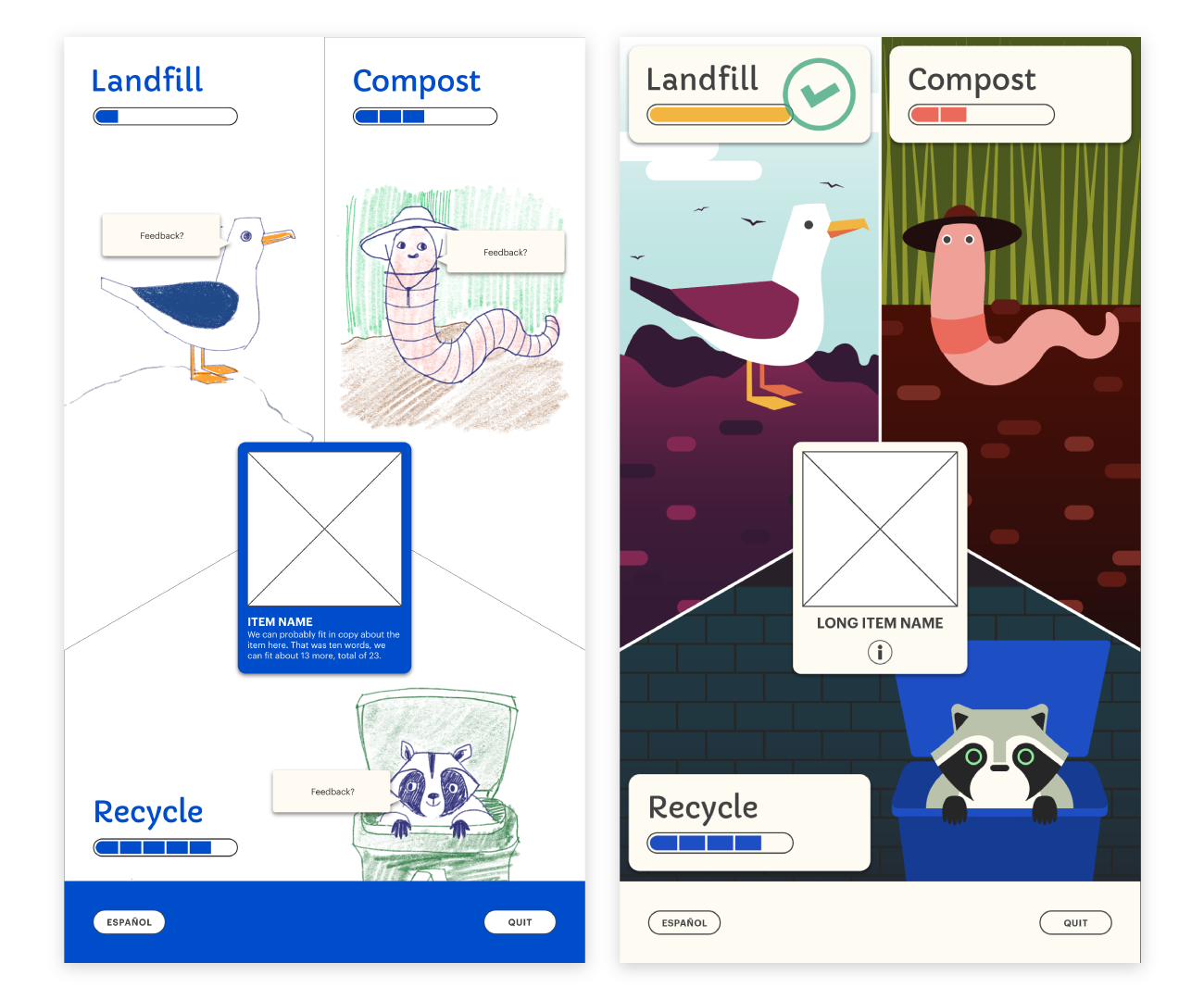
The uncomplicated gameplay of Sort It Out dictated an uncomplicated user flow and interface: the game would open with a tutorial, items would generate at the center of the screen where it was easy to reach, the player would swipe the item into one of three sections, and the characters would provide feedback whether the item was properly sorted. This much we knew from the start of the project, but we were less confident about what these characters would look like and how they would behave.
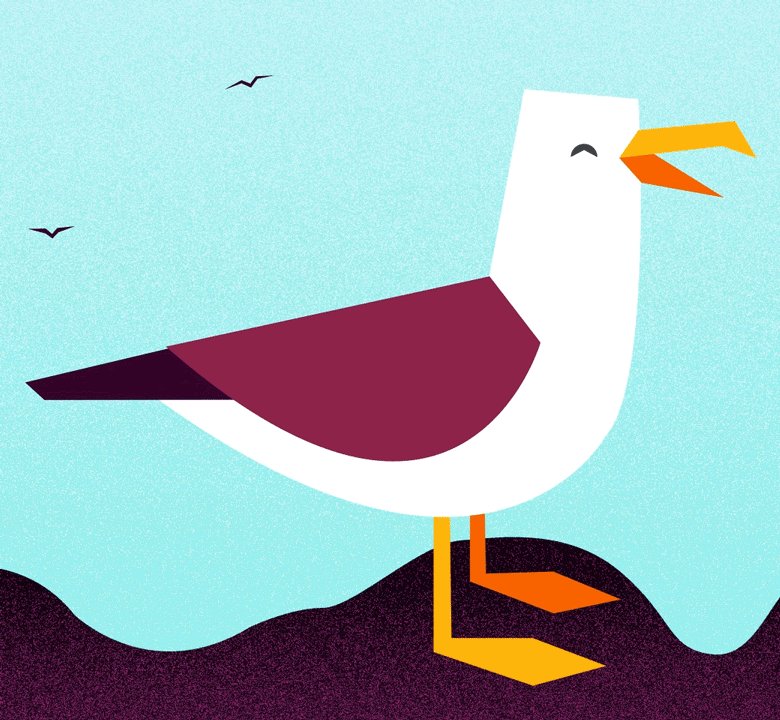
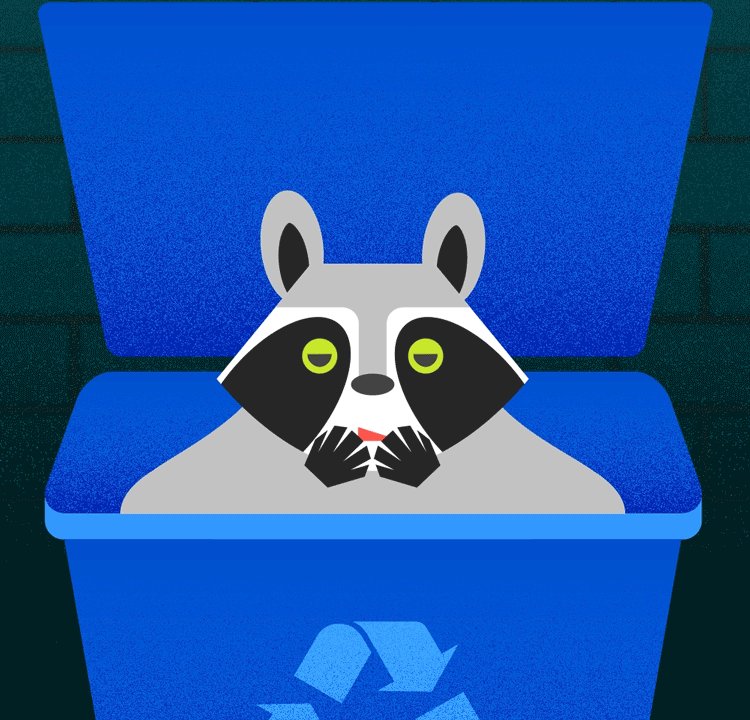
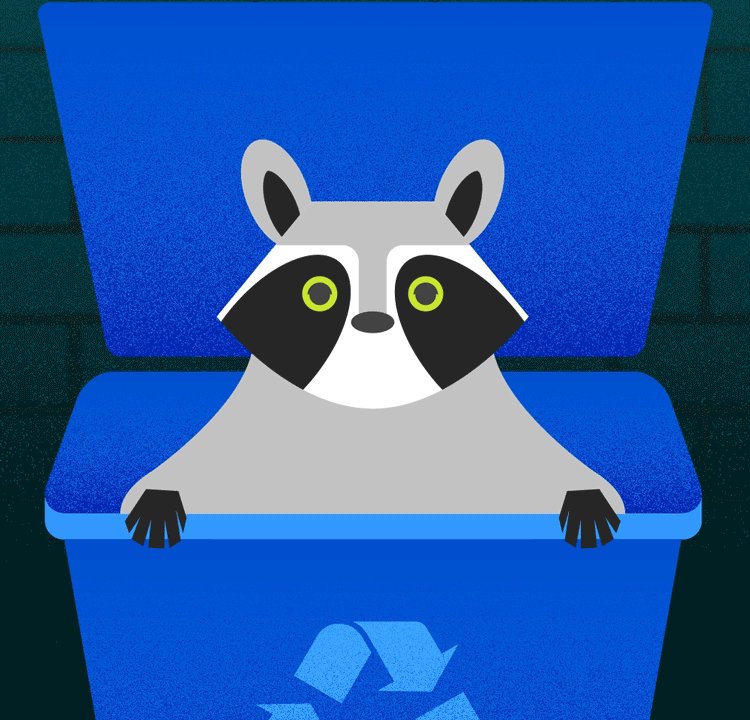
Dylan had first nominated the seagull, earthworm, and raccoon as category mascots to engage and entertain visitors. Inspired, I searched for reference photos and began drawing characters to use for rough mockups. Unfortunately, the characters at this stage had not achieved the level of cuteness required to even remotely compete with otters and red pandas. Drawing animals was not my forte, despite my fine arts degree.
Learning the basics of character design
I often find that the best solution to overcoming an artist’s block, is to simply drop what I’m working on to return to it later with fresh eyes. Several months had gone by since Dylan and I had switched gears to Pick + Chews, another interactive experience in Solve for Earth. I was ready to redesign Sort It Out.
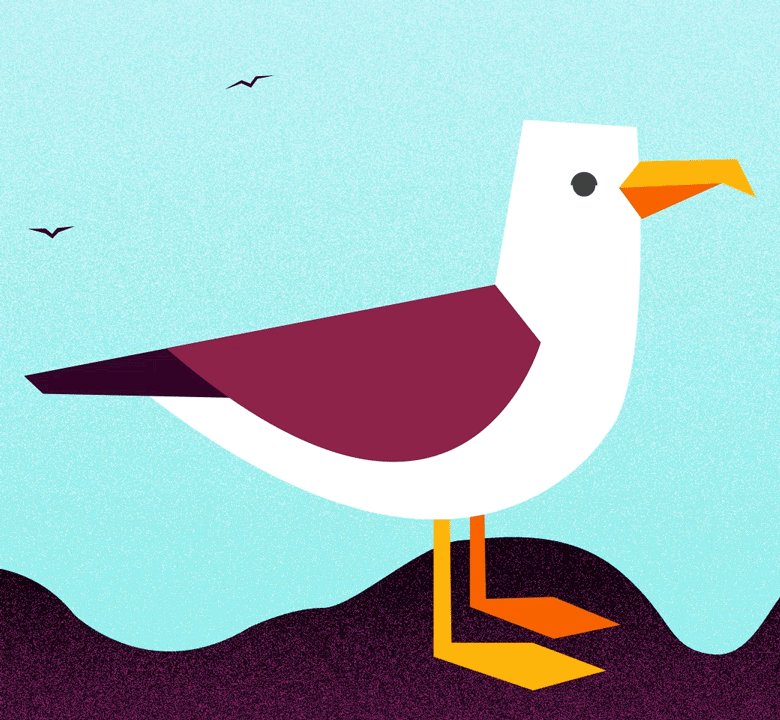
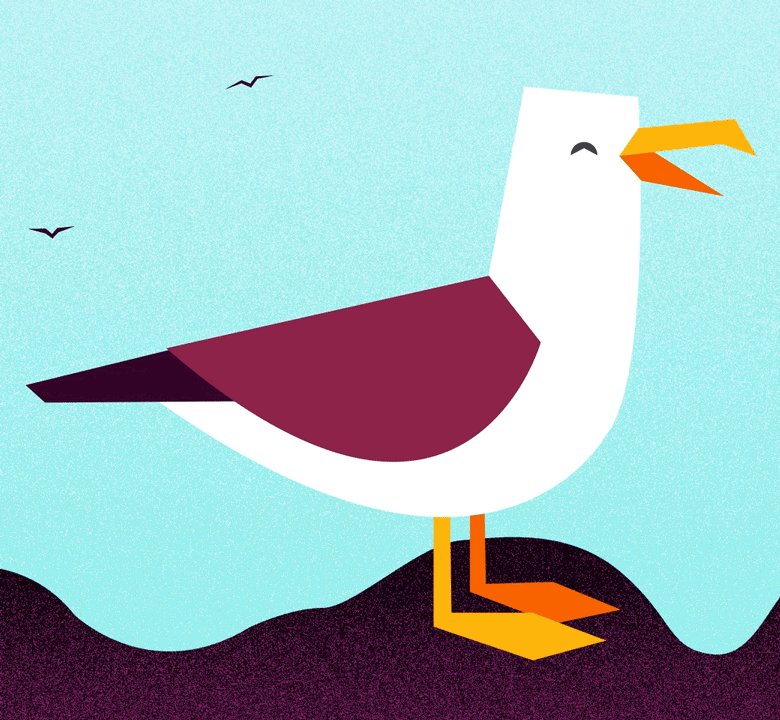
This time, I researched videos to reference, and studied the animals by sketching directly on photographs with my iPad. Inspired by games like Two Dots and Dots & Co, I focused on constructing anatomies with large geometric shapes to achieve a minimalist style. I then illustrated simple backgrounds for each category and peppered in grain for textural contrast; colors adhered to the Solve for Earth palette to ensure a cohesive look across all platforms.
When I was finally content with the redesign, I drew three emotive versions of each character: joy when reacting to a correct answer, disappointment to an incorrect answer, and a neutral expression for the moments in between. These reactions were then animated in After Effects. I was initially stumped upon learning that Dylan couldn’t use GIFs or MP4s to integrate the animations into WebGL, as I had typically given motion graphics assets in those formats. Thanks to Lottie, I was able to export the animations as JSON files in After Effects, which were compatible with Dylan’s framework. After tedious back-and-forths with nitpicky feedback for perfect placements of assets, we were able to properly incorporate the animations into Sort It Out.
Thanks for playing!
To incentivize visitors to play additional rounds, we awarded badges based on the scores earned for each category. I was inspired by the Girl Scouts, whom The Tech Interactive has had a long relationship with, and infused the badges with a retro, summer camp aesthetic. I’ve been told many times now that badges should be turned into stickers or patches!
Epilogue
Solve for Earth had its soft opening when The Tech Interactive reopened on May 29, 2021. Over the next couple months, we aim to observe visitors and gather feedback to improve this experience. Although there are still a few bugs Dylan and I need to address, we are working towards launching a web version in the fall.
Year
2020
Thanks to
Dan, Lisa, Dylan